Blogger now offers seven new ways to experience your favorite blogs.
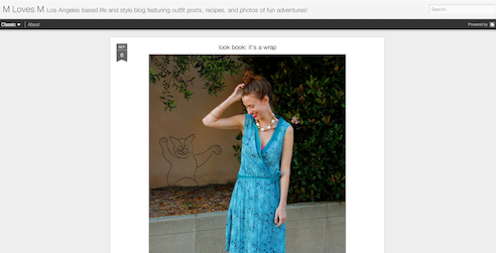
- Classic: A modern twist on a traditional template
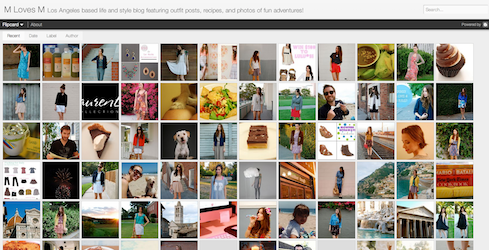
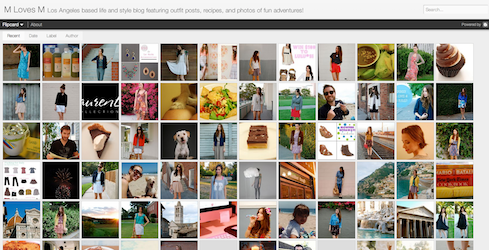
- Flipcard: Photos tiled across the page
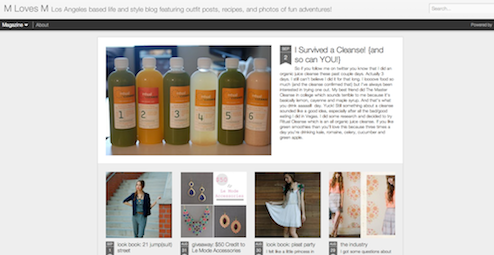
- Magazine: A clean, elegant editorial style layout
- Mosaic: A mosaic mix of different sized images and text
- Sidebar: An email inbox-like view with a reading page for quick scrolling and browsing
- Snapshot: An interactive pinboard of your posts
- Timeslide: A horizontal view of your posts by time period
Blog authors can now configure their blog to display Dynamic Views, and select a default view that best displays the type of posts on their blog. To experience a blog in view other than the default, you can simply select another view style from the toolbar, which, in some views, collapses into a thin line as you scroll. For the toolbar to reappear, simply hover your mouse over the line.
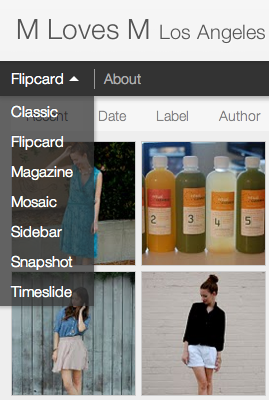
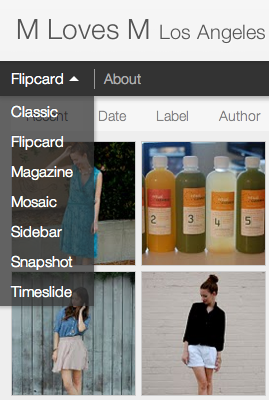
If the blog you’re reading has Pages enabled, the options will appear in a drop-down menu like the one in the image below.
 If the author uses a traditional Blogger template, you can still
explore the blog using Dynamic Views by adding “/view/” and then the
view name to the URL. For example, to view buzz.blogger.com in the
Mosaic view, simply change the URL in the address bar to
buzz.blogger.com/view/mosaic.
If the author uses a traditional Blogger template, you can still
explore the blog using Dynamic Views by adding “/view/” and then the
view name to the URL. For example, to view buzz.blogger.com in the
Mosaic view, simply change the URL in the address bar to
buzz.blogger.com/view/mosaic.Since Dynamic Views uses the latest software technology, they require the latest version of the most popular browsers, such as Internet Explorer 8+, Firefox 3.5+, Chrome or Safari. In all views, search is available in the upper right hand corner.
Classic

- Infinite scrolling replaces the “Older posts” link.
- Use keyboard shortcuts to quickly jump between posts. You can navigate through the posts using J (older post) and K (newer post) or the arrow keys.
- Posts will continue to load as you scroll.
Flipcard

- Run your mouse over any of the cards to see the post title and comment count. As you scroll down, additional posts will continue to load.
- Click on a card to see the post in full view. You can navigate through the posts using J (older post) and K (newer post) or the arrow keys.
- Hit escape or click Back to all posts to return to the Flipcard view. In the upper left, click to sort by Recent, Date, Author and Category.
Magazine

- Run your mouse over the top (most recent) blog to show highlighting and comments bubble animation.
- Select “X” to close and return to the default view.
Mosaic

- Clicking on an individual tile will expand that post to the full width of the view, and clicking again will collapse the post back into its original position.
- The exact position of the tiles is randomly determined each time the blog loads, but they will appear chronologically from top left to bottom right.
- Once a tile is expanded, you can page down by using the "up" and "down" arrow keys as well as J and K.
- This view is optimized for the tablet viewing, and supports screen rotation.
Sidebar

- Left sidebar is list of chronological posts, with comment counts and thumbnails for individual posts.
- J and K arrow keys will navigate through the posts.
Snapshot

- This view will display only the posts which have images.
- Clicking through any photo will display the full post page, with navigation links at the bottom for Newer and Older posts.
- Run your mouse over any photo to display a post snippet.
Timeslide

- This view breaks the blog content down into three different areas:
- Left column: Enlarged picture with a post snippet, title, and snipppet displayed in chronological order
- Middle column: Displays just the post title and snippet
- Right column: Displays just the individual post titles
- When searching for posts in this view, the results will be highlighted.

To configure your blog with Dynamic Views, click on the Template tab. In the Template Designer, select a default view for your blog from one of the seven available views. Note that by choosing a default view, your readers will still have the option to select another view if they have a preference. Setting a default view simply establishes which Dynamic View your blog will display when a reader visits it.
If you have customized your blog and wish to experiment with Dynamic Views, you can rest assured that your gadgets and other custom settings are preserved and will be restored if you switch back to a traditional template. If you'd like to revert to your previous template with all the layout customizations intact, just click "Revert to previous template." Choosing a new template when going back to the traditional look will not preserve the customizations you've made to your layout, so we suggest making a backup of your traditional template by going to Template, and clicking on "Backup/Restore." If you're using the old user interface, you can find this option under Design | Edit HTML.
If you have Pages enabled, the alternative views can be found in a drop-down menu like the one in the image below.

Dynamic Views will work on your blog if the following are true:
- Your blog is public. Your readers don’t need to sign in to view your blog.
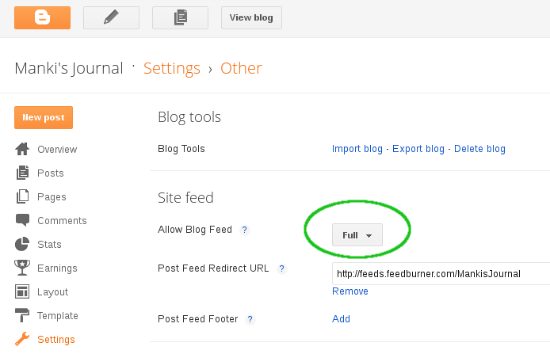
- Your blog has feeds fully enabled. In the Settings | Other tab, you have chosen "Full" for Allow Blog Feed. If you're using our old interface, you can find the option under Settings | Site feed.
 Dynamic
DynamicViews will continue to support any AdSense ads that you have hosted on your blog. Google have optimized all seven views for the “leaderboard” (header) and “skyscraper” (sidebar) style ads.
Source: support.google.com/blogger/bin/answer.py?hl=en&answer=1229061
1 comment
I am really glad I’ve found this info. Nowadays bloggers publish only about gossips and net and this is really frustrating. A good site with interesting content, this is what I need. Thank you for keeping this site.
website design
Post a Comment